Flexbox: La forma fácil de hacer layouts responsive solo con CSS
- Categorías:Geek side,Informática
- Etiquetas:Desarrollo,Tutoriales
Destiny 2: Shadowkeep First Impressions
Entender la diagramación por columnas popularizada por bootstrap cuando se desarrolla un layout sencillo en HTML puede ser algo abrumador al inicio, la documentación oficial es muy completa pero si nunca haz trabajado con la herramienta la curva de aprendizaje toma algo de tiempo, pues toca saber sobre Breakpoints, contenedores, grids, columnas 😥.
Si bien es cierto que bootstrap cuenta con una amplia templates gratuitos para comenzar, en ocasiones solamente necesitamos posicionar un elemento en el DOM de una forma especifica, sin tener que agregar archivos css o js adicionales a nuestro proyecto o preocuparnos por si el contenido se ajustará a la pantalla de un móvil.
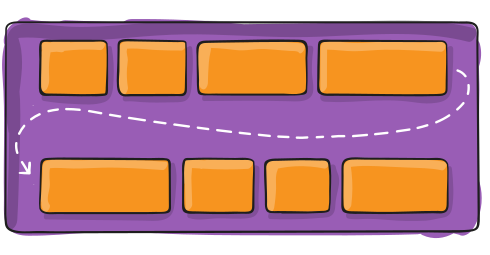
CSS Flexbox trabaja con un contenedor padre (parent) y todo lo que esté dentro de este contenedor serán los hijos (children). Las propiedades del padre determinan la alineación y dirección que tendrán sus hijos, mientras que las propiedades de los hijos determinan el ordenamiento y tamaño de cada elemento.
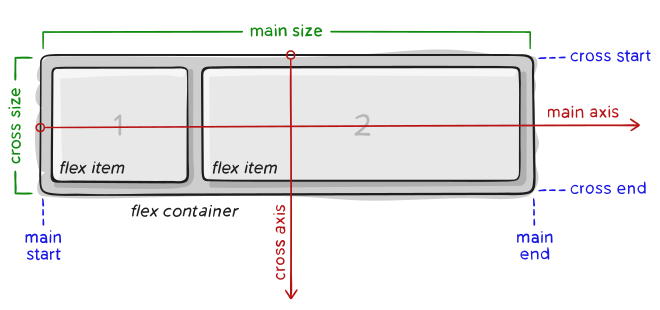
Cada contenedor Flex permite definir su ordenamiento basados en 2 ejes: el eje principal y el eje cruzado los cuales pueden definirse por filas (row) o columnas (column) según se requiera:
La configuración inicial de un contenedor padre puede ser la siguiente:
.contenedor-flex { display: flex; flex-flow: row wrap; //Los hijos se organizan en filas y en múltiples líneas justify-content: center; //alineación en el eje principal align-items: center; //alineación en el eje cruzado}La configuración inicial de un item hijo puede ser la siguiente:
.hijo-flex { flex: 0 1 33%; /*Define el crecimiento de cada item en 0, el encogimiento de cada item en 1 y el tamaño máximo de cada item en el eje principal 33%*/}Se que puede verse un poco complicado, por lo que hice un grid sencillo de imágenes totalmente responsive utilizando Flexbox:
See the Pen CSS Flexbox simple example by FreakingJSON (@FreakingJSON) on CodePen.